Recipe Application Prototype
In responding to a design challenge issued by a leading web development firm, I took the wireframes and requirements for a proposed web form, and built an interactive high-fidelity XHTML/CSS/JavaScript prototype for a fictional recipe application.
The Challenge:
Design a Recipe Application Form

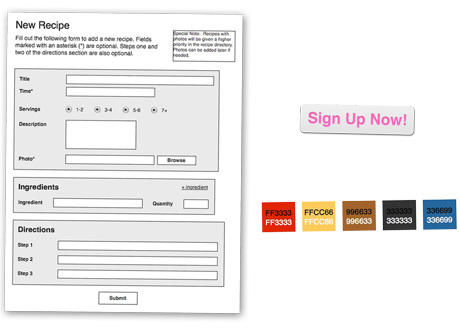
In this scenario, I was asked to design a form for a recipe application. My constraints included a wireframe for the web form, the site’s color palette, and a sign up button that the client adored. My challenge was to interpret these resources, and create a web form that users would find easy to use and aesthetically pleasing.
The Process:
From Sketches to Photoshop to HTML
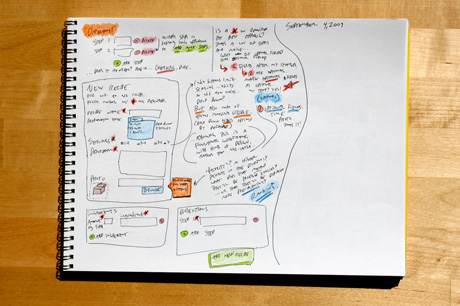
Before even starting up my computer, I began sketching my interpretations of the wireframe, visualizing the meaning behind this recipe form. I identified cooking aficionados as my target user group, and imagined that this form would be used in the context of transcribing an existing physical recipe card into the web application.
To that end, I unpacked a number of layout issues with the wireframe, and identified a need to rewrite the language of the wireframe with users in mind. The act of sketching helped me quickly identify these design problems, which included confusing instructions, ambiguous input labels, and counter-intuitive field placements.
The ‘Ingredients’ section was especially complex, as ‘Quantity’ is a confusing label that doesn’t consider non-integer amounts. I renamed this field to ‘Amount’ and swapped it with the ‘Ingredient’ field to better match the common vernacular of recipes, where the amount comes before the ingredient (i.e. one 14 oz. can of black beans, 1/4 cup milk, 1 teaspoon salt or 4 large tomatoes). I also relocated the ‘Add Ingredient’ tool to the bottom of the fieldset, so it would be closer to where the application would add new ingredients.
The Solution:
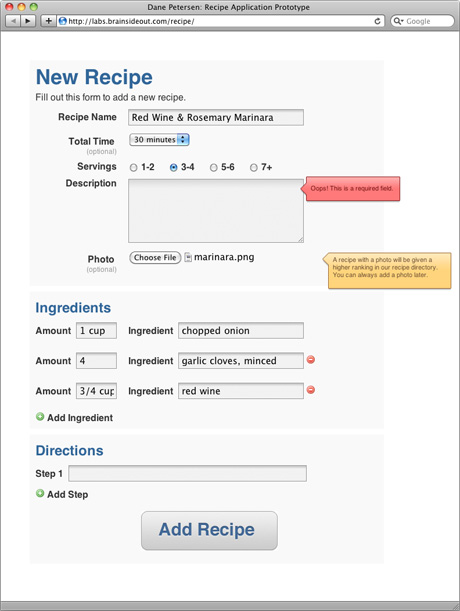
An Interactive Web Prototype

Visit the Interactive Prototype
After sketching, I fired up Photoshop to begin translating my sketches into a reasonable design comp. As I refined the design at this higher fidelity, I started constructing a skeleton of the web form in standards-based XHTML and CSS, using definition lists to structure the labels and input fields.
Upon finalizing my Photoshop comps, I began integrating my visual assets with the HTML web form, building an interactive high-fidelity prototype.
Using jQuery I added some lightweight JavaScript functionality, to demonstrate how the form should behave in use. I added notices to indicate required fields that had been skipped, included a helper flag for the ingredient’s ‘Amount’ field, and built the functions for adding and deleting ingredients and steps.