Big Winds Commerce Rebuild
With the help of a talented local developer we rebuilt the Big Winds commerce engine in Ruby on Rails, to the tune of improved performance, easier maintenance, faster development, smarter product data, and a pixel-perfect grid design to boot.




Located in the windsports mecca of Hood River, Oregon, Big Winds is the largest windsurfing and kiteboarding shop in the United States. Established in 1987, they have been teaching new windsurfers and offering expert advice on gear for more than twenty years. Everyone at Big Winds is a passionate windsurfer or kiteboarder, and they take great pride in offering the highest quality shopping experience in the industry.
By the end of 2007, Big Winds had squeezed five years of incredible growth out of their original e-commerce engine, pushing it far beyond the limits of its intended capabilities. They realized that in order to sustain this upward vector they would need to seriously overhaul their commerce system, as its idiosyncrasies were increasingly becoming a threat unto itself. They wanted their web division to spend less time conducting mind-numbing, tedious maintenance and spend more time improving the site, and implementing new useful tools that would delight their customers.
We can rebuild him. Better. Stronger. Faster.
As the company’s web director, I was set with the responsibility of migrating the entire web presence of Big Winds to a new hosting environment and codebase. With the help of Jason Ives, a talented local Rails developer, we migrated Big Winds from an aging, proprietary ASP/Access platform on a shared FTP host, to a sleek Ruby on Rails architecture on a virtual private host. Choosing Rails, rather than an off-the-shelf commerce system, gave us the incredible flexibility necessary to continue realizing our unique vision, while still adhering to a set of strict coding conventions that future developers would be able understand without needing to learn a specialized system.

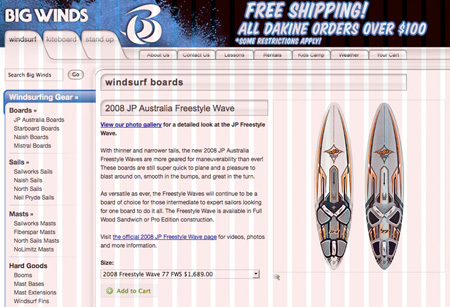
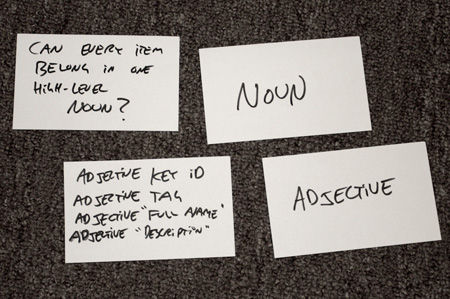
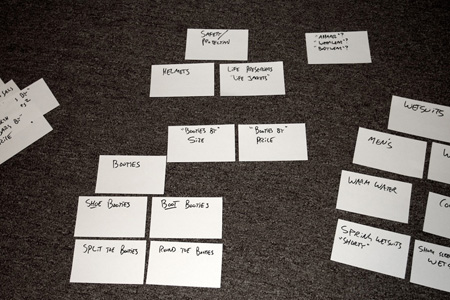
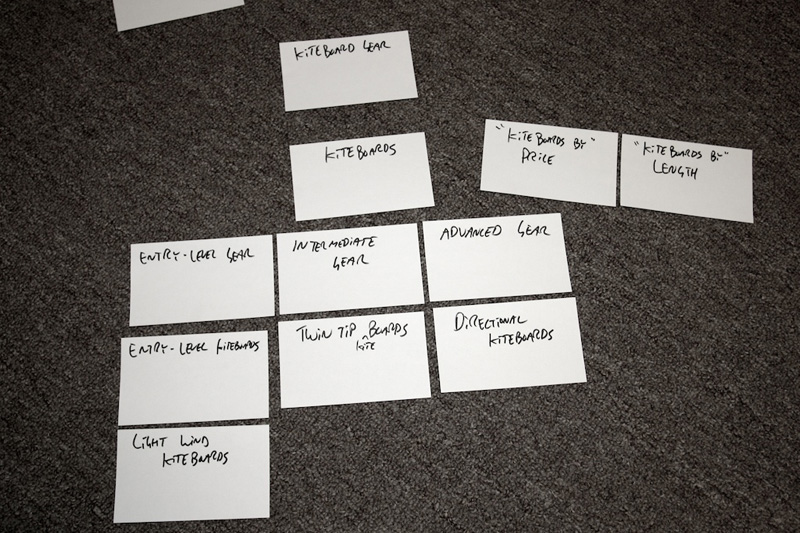
In rebuilding the site we completely overhauled our database configuration, introducing a sophisticated product schema that allowed us to describe the detailed specifications for complex, technical products like windsurf boards, but not at the expense of cluttering up simple products like backpacks and t-shirts. As we migrated our products from our old system to our new one, we wrote a series of dynamic conversion scripts that normalized the detailed information associated with each product and product category. With this rigorous data standard in place we could slice across products in new ways, offering our customers detailed product comparison charts that would have been impossible in our previous system.
Sweating every pixel.

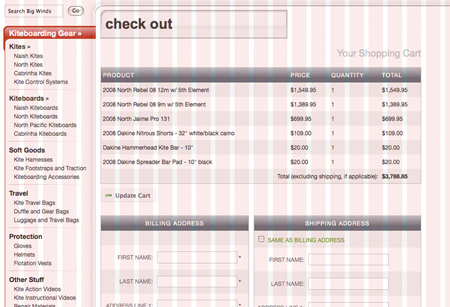
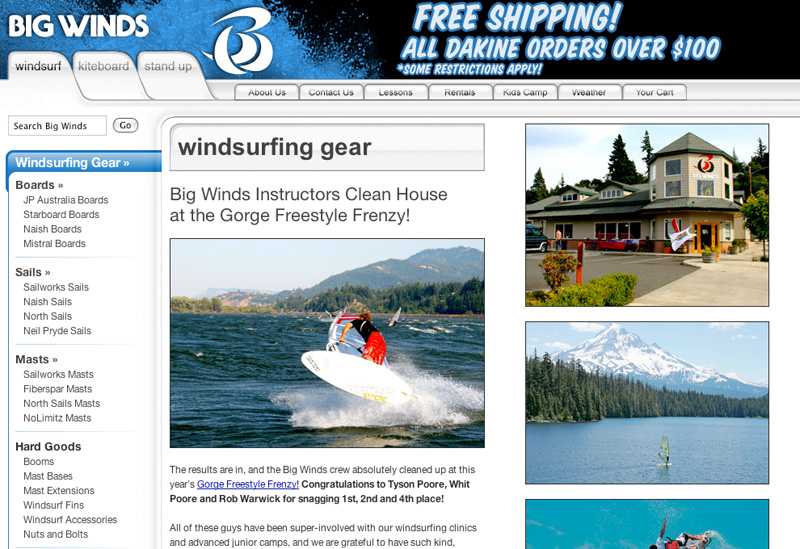
While we were satisfied with the existing look and feel of the Big Winds website, we took this project as an opportunity to do ourselves one better. We completely rebuilt the design using Blueprint CSS, which gave us the power to implement a pixel-perfect grid-based layout throughout the entire site. While the results are subtle, this demonstrates the high degree of quality and attention to detail that pervades our every interaction with our customers, no matter if they are online, on the phone, or visiting us at our retail store.
From a maintenance perspective, the new commerce engine allowed our content managers to add and update products faster than ever before. Tools for cloning products eliminated repetitive and laborious tasks, and other schematic decisions allowed us to arrange and categorize products far more effectively on the public side, making it easier for customers to locate desired items. Soon after launch, the strengths of our rebuild became apparent. The buzz surrounding the sport of stand up paddling became a roar during the summer of 2008, and the new website architecture made it easy for us to quickly expand our web presence into this exploding market.