Alpine Quickstart Templates
At the dawn of the standards-based web design era, I created a series of “quickstart” HTML/CSS templates for Alpine, a web development shop in Bend, Oregon.
Standardizing our craft with web… standards.
Representing a pragmatic execution of the beautiful techniques demonstrated at CSS Zen Garden, these templates standardized Alpine’s standards-based web development practice, providing the team with a solid base of HTML markup and generic CSS layout styles for implementing an incredibly diverse range of website designs.
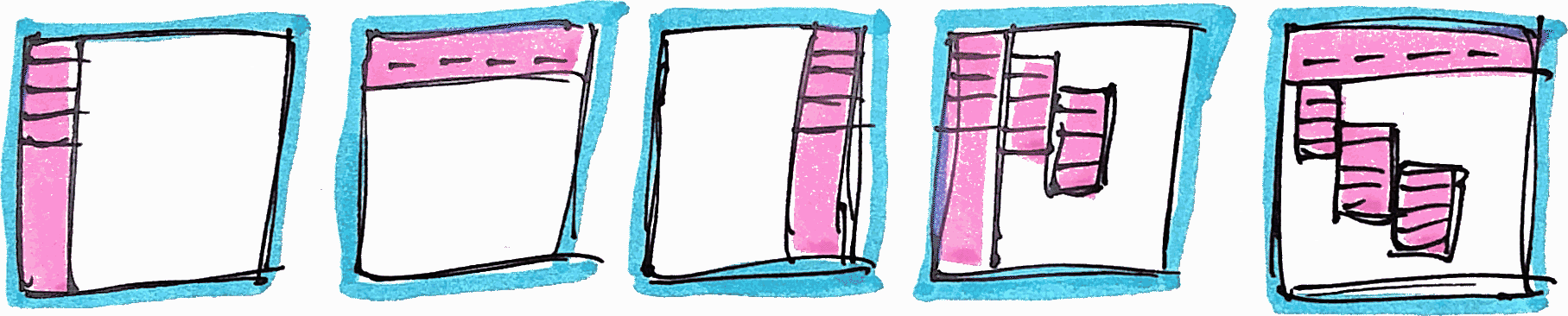
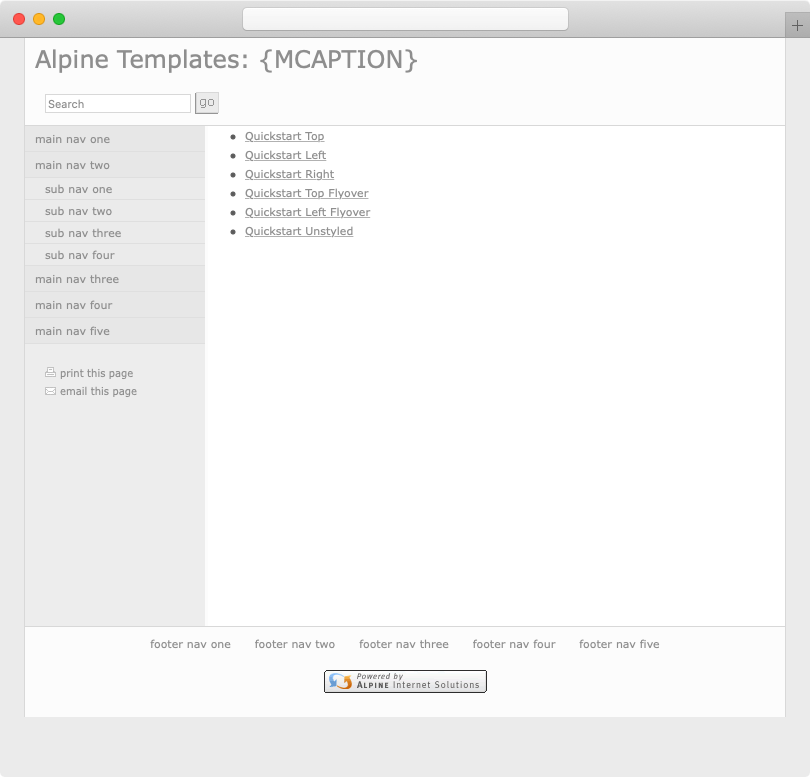
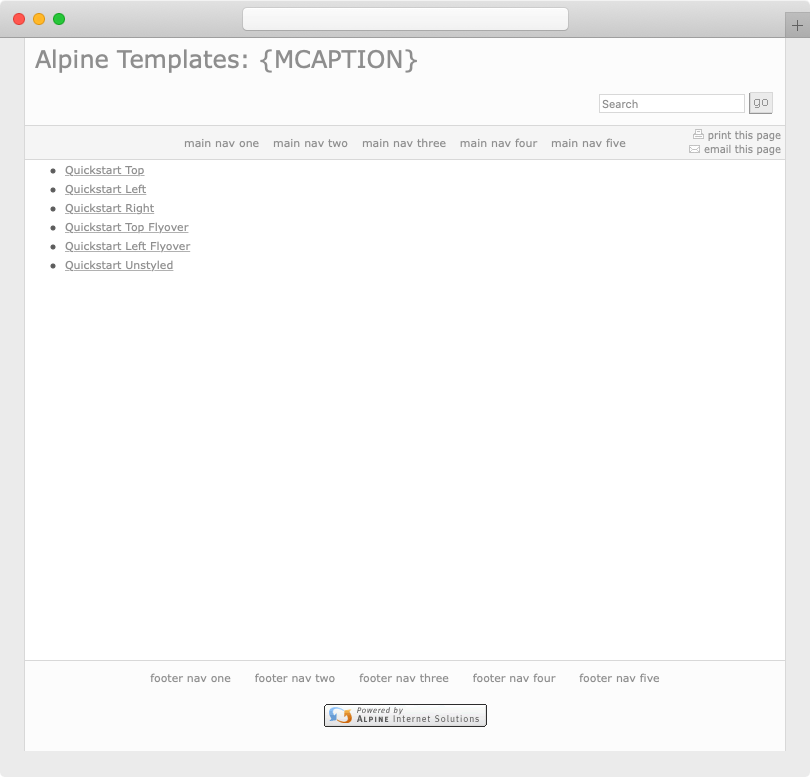
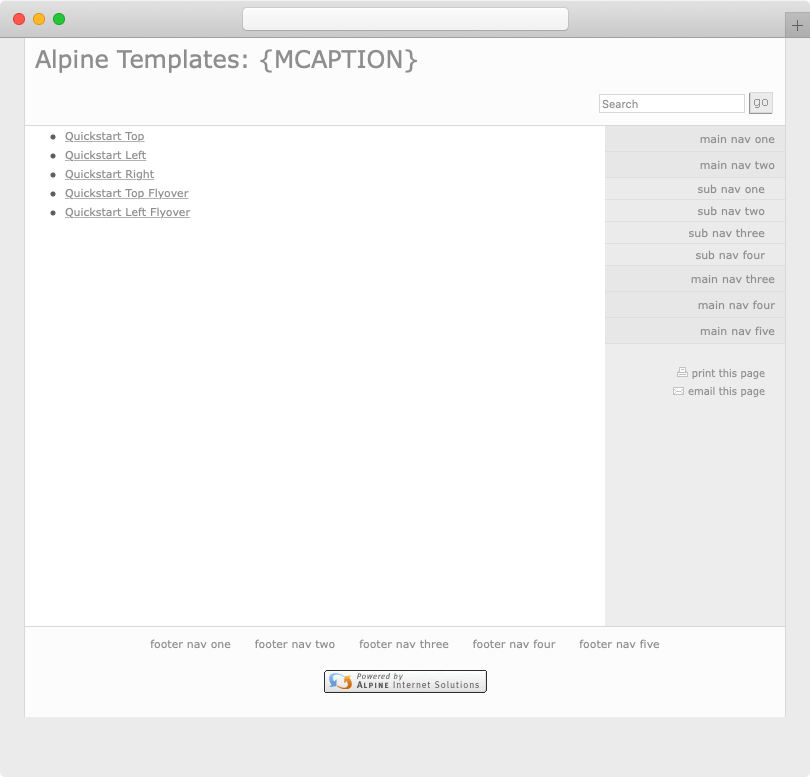
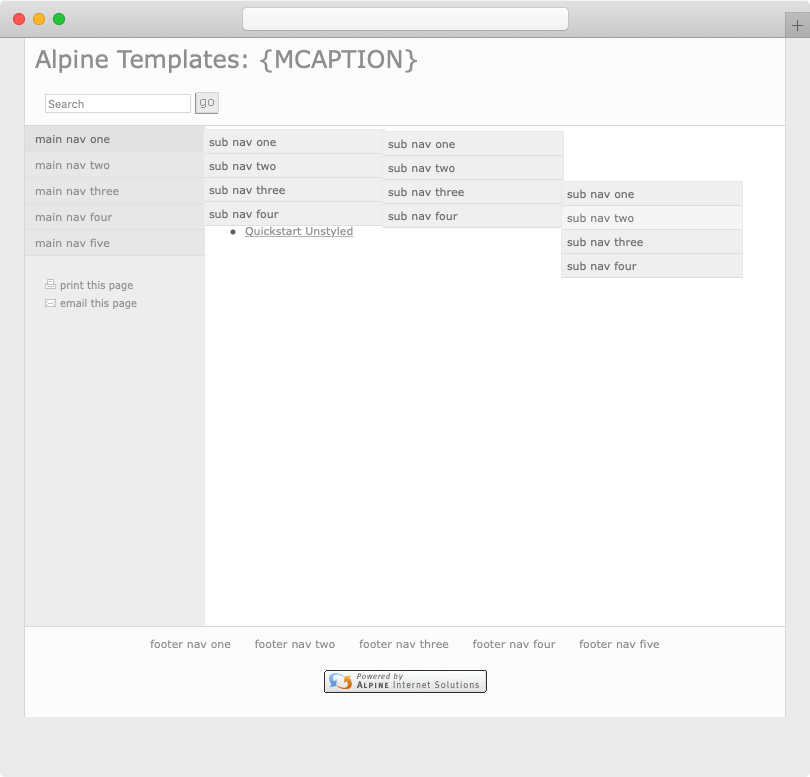
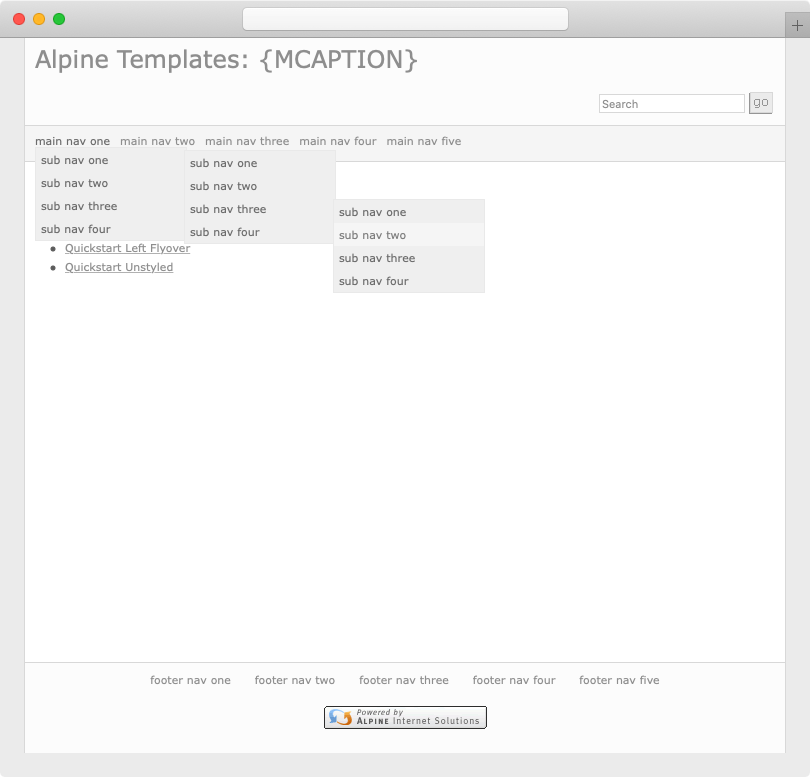
Five layouts, identical markup.

I created five unique layouts to use as starting points when slicing up static design comps and implementing them as pixel-perfect CSS. Using the exact same HTML markup, each layout option differs only in the CSS applied to it.

Making clients (and search engines) happy. Organically.
Dozens of client websites, including thirty I built during my year with Alpine, trace their front-end lineage to these templates. They offered a strong foundation that could handle just about any design we could throw at them, while still retaining semantic meaning and fantastic search engine visibility.
In an era still dominated by table-based designs exported directly from Photoshop, semantic-based web markup turned out to be fantastic for organic search engine optimization, delighting our clients. Indeed, for more than five years after I created them, Alpine continued to use my templates as a starting point for their client projects.




Project Responsibilities
Design, Development, Documentation, Training
Project Technologies
HTML, CSS
Project Team
Lance Hardy
Jody O’Donnell
Morgan O’Neal
Dane Petersen
Robin Welsh
Project Timeline
March – December 2004